今天要繼續講一下GraphQL(Hasura)裡面的一個小功能 - Event Trigger。
會特別介紹這個小工具的原因是因為,我在公司的業務曾經有遇到過DB資料被誤刪/更新等等的更動,但由於Hasura的向資料庫的請求方式都是用POST,再去搭配使用的graphql的query和mutation語法,導致我在偵錯,又或者換句話說,重現Issue時變得很難,因為log裏面看不出來到底實際上被操作了哪些動作,於是Event Trigger就派上用場了。
實際上Event trigger的本意是,當我們執行了某個動作後,會再去驅使下一個行為的產生,可以追蹤每一個執行的動作只是他的附加的功能。
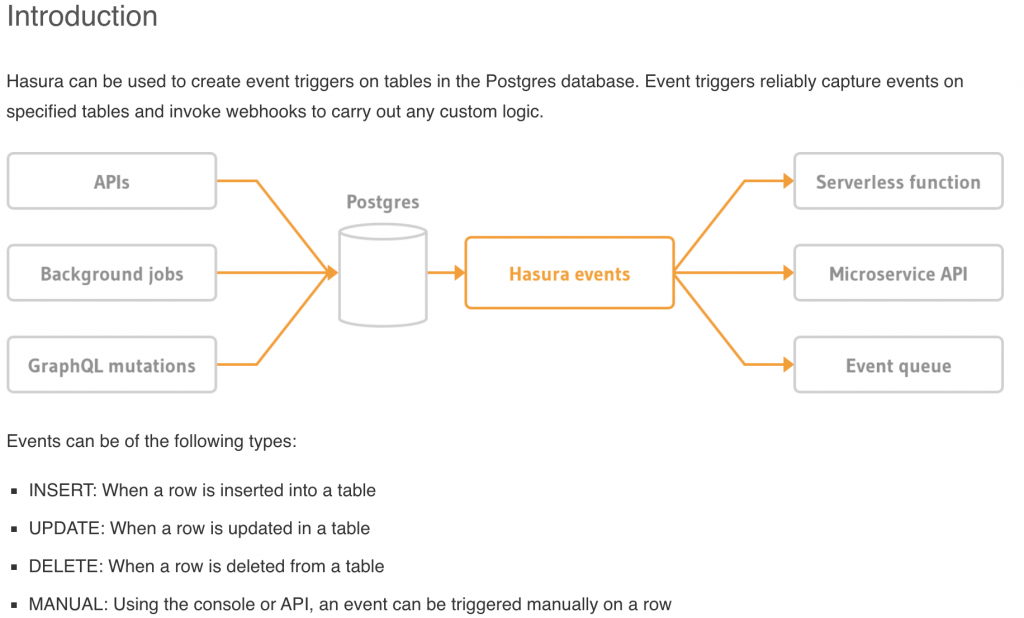
以下是官網針對Event Trigger的大致介紹,我們可以自行選擇要對下述所寫的幾個動作(Insert/Update/Delete...)做追蹤。

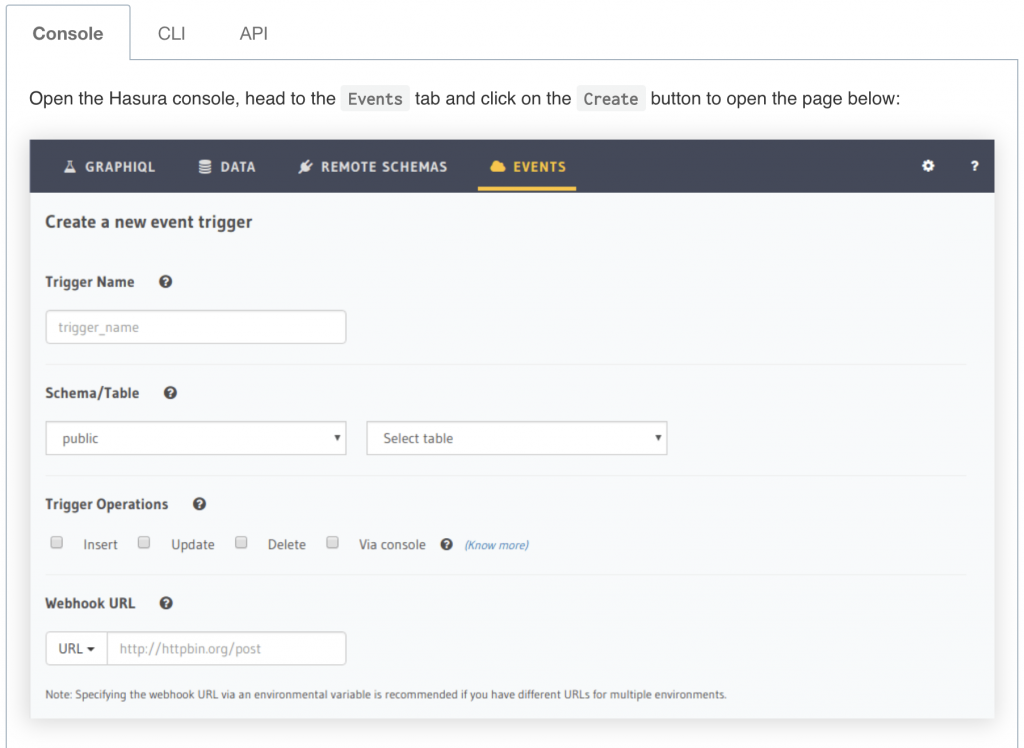
可以在後台這裡加入

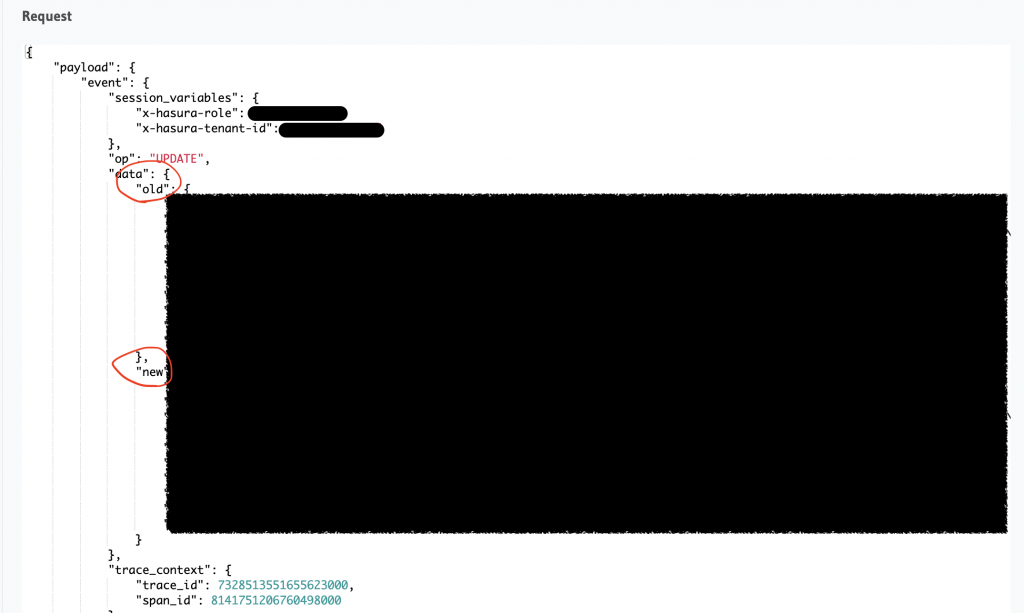
加上這個功能後,即可以時間去追蹤old and new的差異性,並可以知道當下對資料庫進行什麼操作,Insert, Update, Delete, etc.

後記:
後來針對這個Issue,我們在資料庫裏面的這個Table加入了軟刪除,以防止未來資料又因其原因而無故刪除,雖然有備份可以還原,但最快最直接的方式就是可以去DB看是否又被使用者人為操作誤刪了。
